Now you can create a custom theme so that Helppier matches your website perfectly.

In this article, we explain step-by-step how to change the appearance of the Helppier launcher on your website.
1 - Login to your dashboard using your credentials
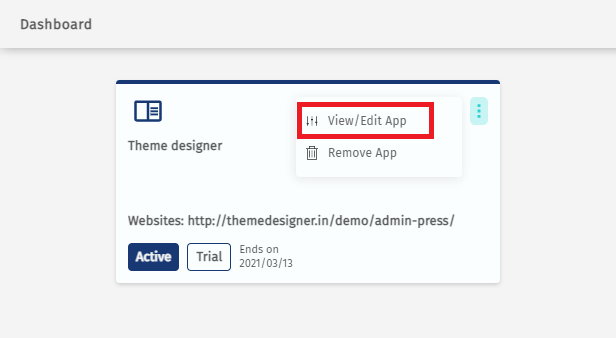
2 - In your dashboard, go to your app and click "View/Edit App"

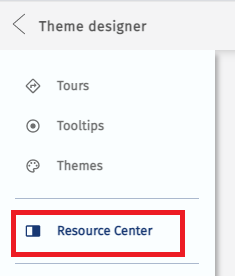
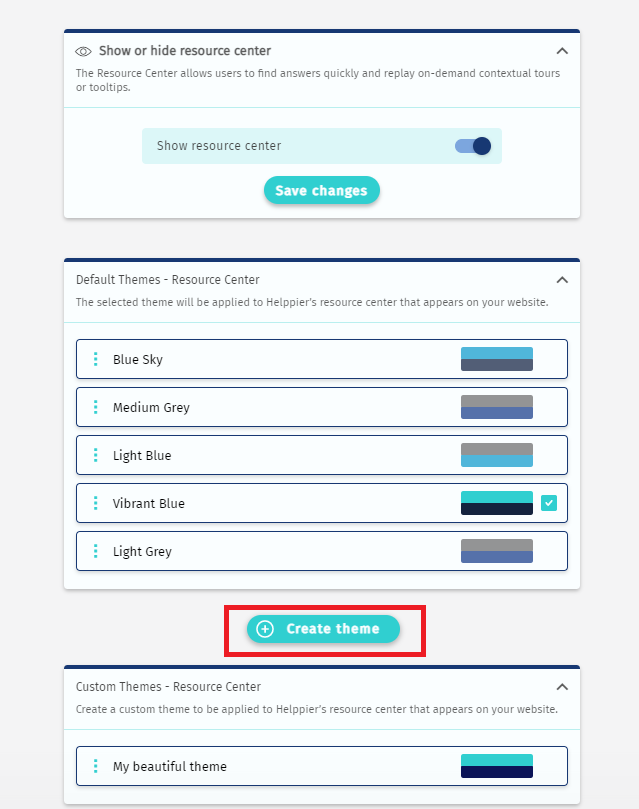
3 - Go to the tab "Resource Center" and click on the button "Create Theme".


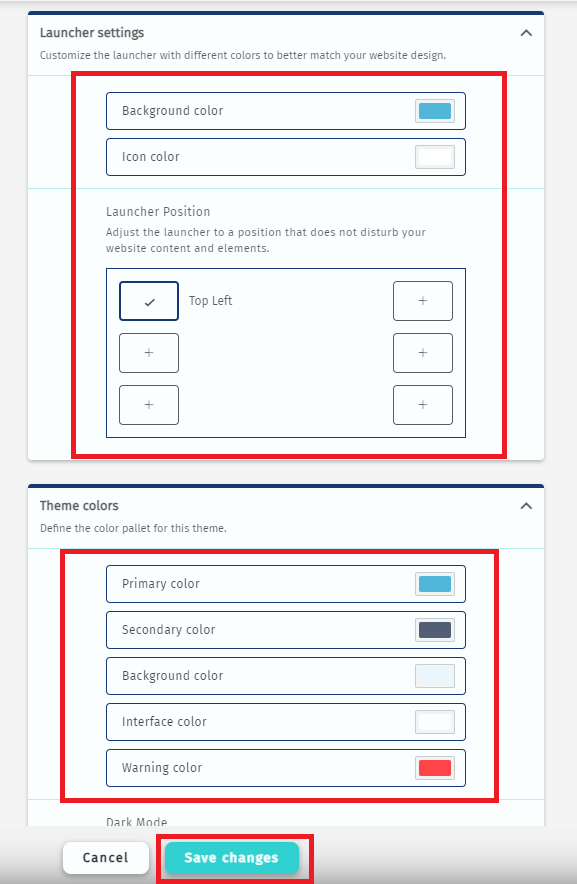
4. Add your theme information and select all the colors and position.
After you select this, click on "Save Changes"

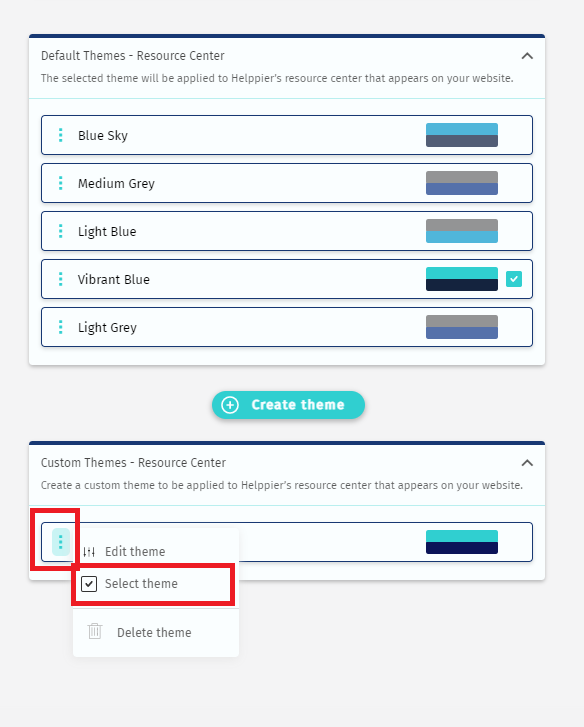
5. On your themes list go to your custom theme and click on "Select Theme"

Then, go to your app/domain and refresh the page. The new custom theme will be applied.
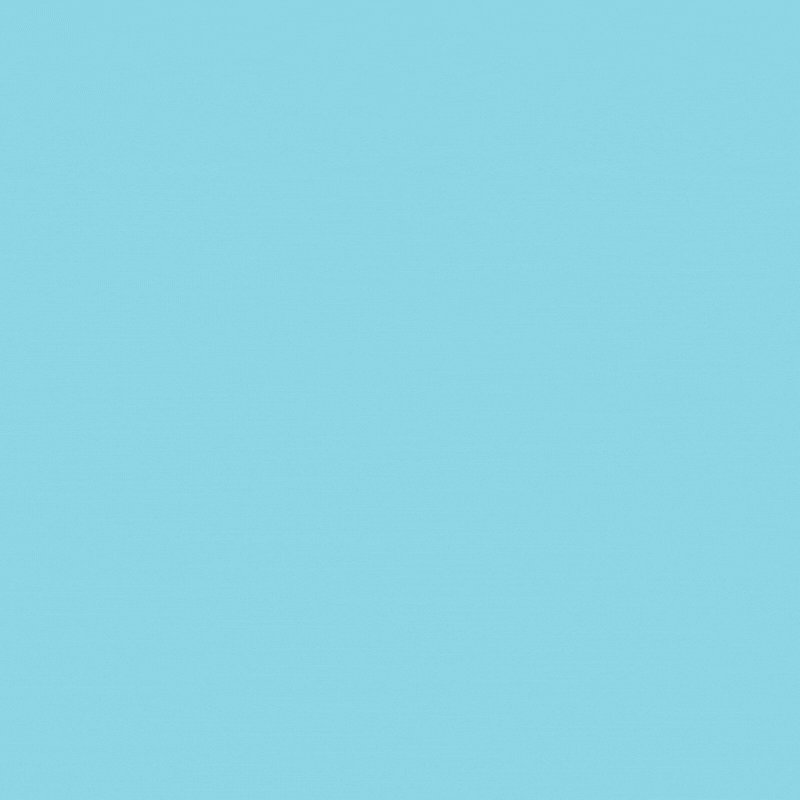
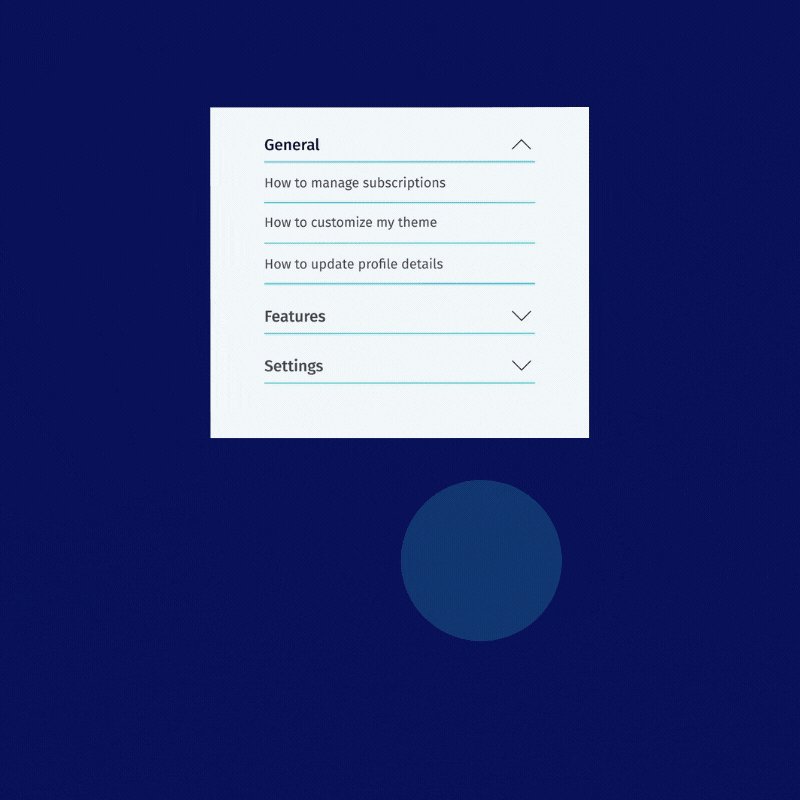
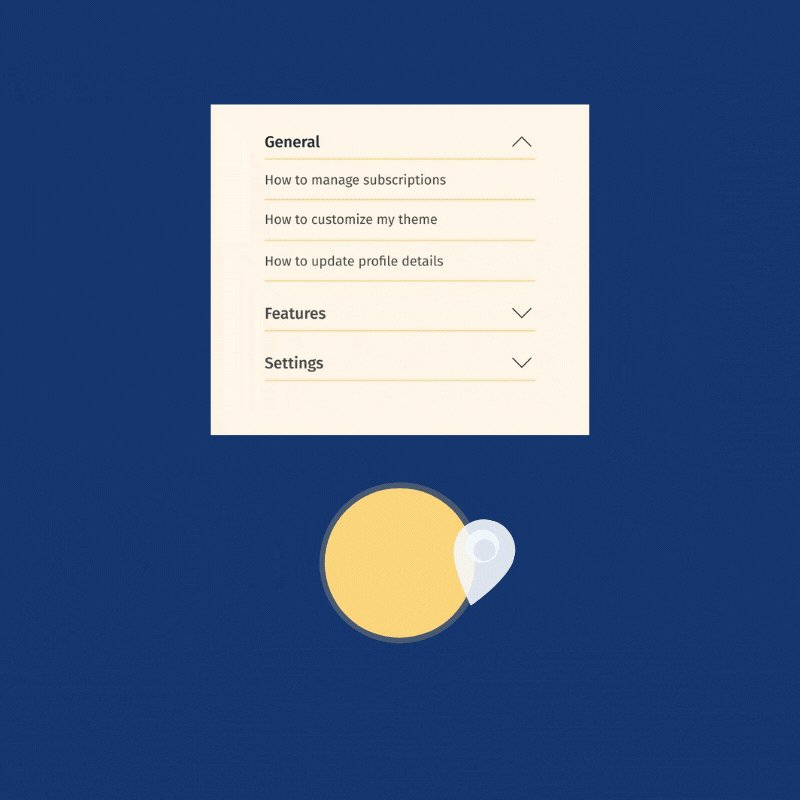
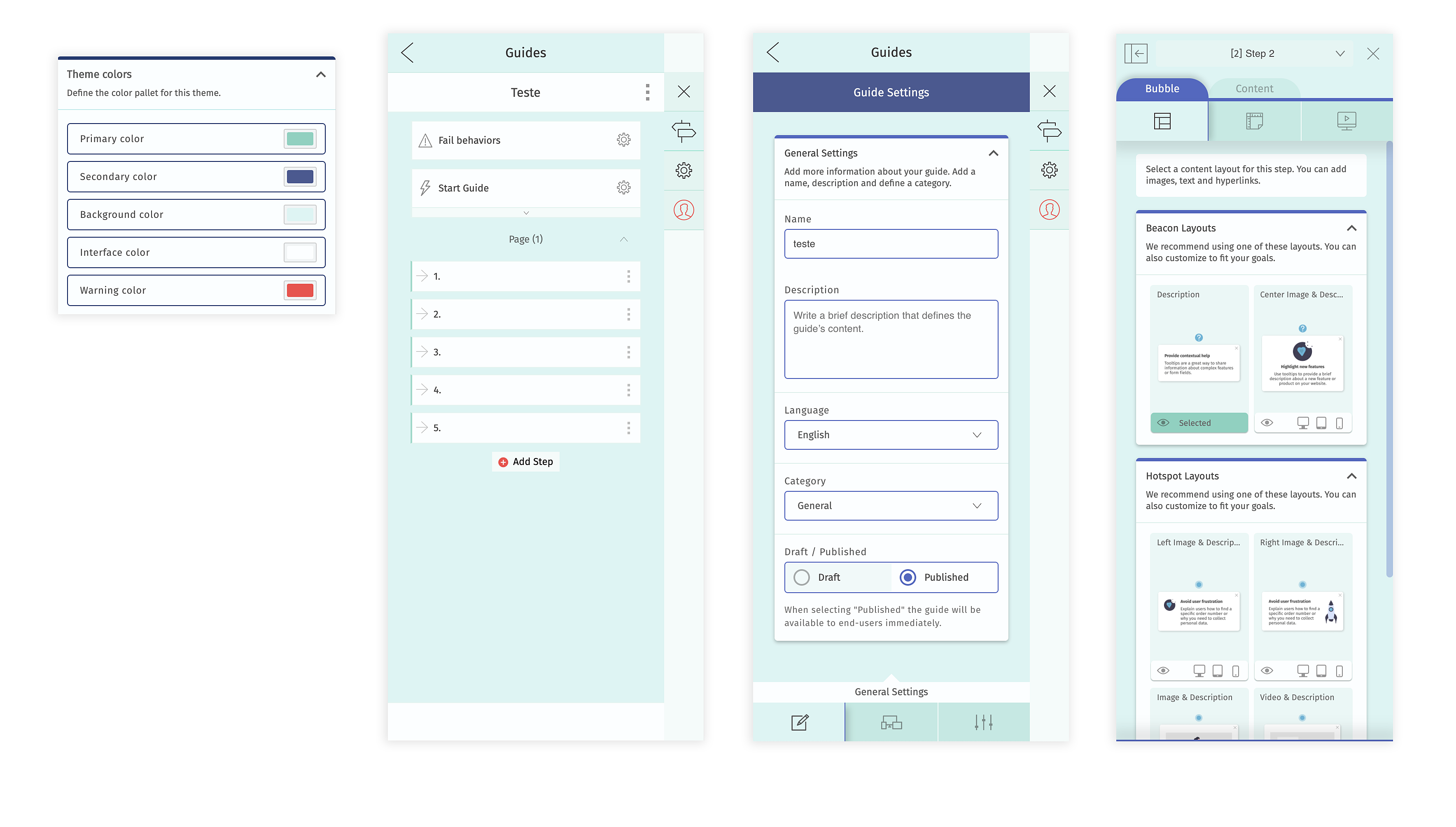
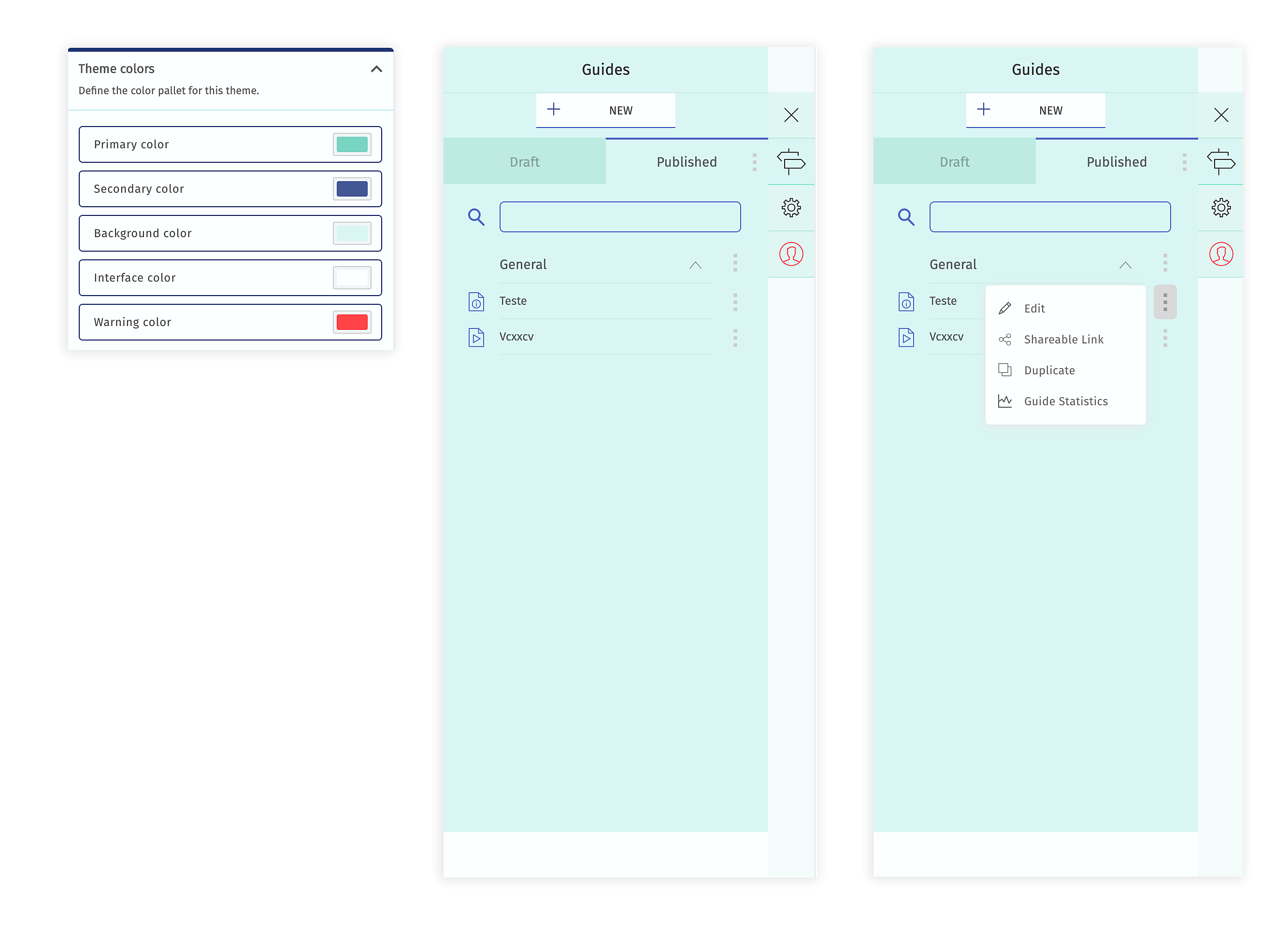
Here is how the colors you choose affect Helppier's widget design:


Primary color: Used as the main color throughout the widget.
Secondary color: Applies contrast inside the interface's lines.
Background color: Background of the sidebar and content inside the cards.
Interface color: Applied to main menus, the main color of the interface's cards.
Warning color: Applied to important icons and warnings.
To also change the theme of your Tours & In-app messages please check this article.
Comments
0 comments
Please sign in to leave a comment.